WordPress : la Révolution Gutenberg arrive !
Actualité du Webmarketing ❘ 28 juin 2018
Accueil » Actualités du Webmarketing » WordPress : la Révolution Gutenberg arrive !
WordPress, le CMS (Content Management System, c’est-à-dire le gestionnaire de contenus) leader sur le marché, a entamé sa mue avec l’adoption du projet Gutenberg. Le choix de ce nom n’est pas anodin puisque Johannes Gutenberg, « l’inventeur » de l’imprimerie au XVe siècle, a révolutionné la manière de fabriquer des livres. De la même manière, le projet Gutenberg pour WordPress, se veut une « révolution » dans l’édition de contenus sur le Web.
1) La genèse du projet Gutenberg
Pour fêter les 15 ans de WordPress, Matt Mullenweg, fondateur de la société Automattic, a révélé lors du WordCamp États-Unis en décembre 2017 le projet Gutenberg : renouveler l’expérience utilisateur.
Les premières lignes de codes du nouveau système d’édition de WordPress ont été commencé début 2017 et le développement du CMS a mobilisé plus de 100 contributeurs. Le code a été développé sur un dépôt GitHub et une nouvelle API, l’API des blocs, a été créée pour l’occasion.
2) Un plugin pour tester Gutenberg et se préparer
La nouvelle version 5.0 de WordPress va chambouler les habitudes des éditeurs de site web et offrir de nouvelles perspectives avec l’adoption dans le Core (les fichiers nécessaires au fonctionnement du CMS) du nouvel éditeur de texte Gutenberg. Comme tout changement d’habitudes, ça ne va pas plaire à tout le monde. La résistance au changement est puissante… Il ne faut pas se cacher, toutefois, qu’il faut un temps d’adaptation à tout nouvel outil.
Gutenberg est déjà disponible depuis plusieurs mois sous la forme d’un plugin téléchargeable sur le répertoire officiel de WordPress. Nous avons donc un peu de recul pour juger du nouvel éditeur de texte de WordPress avant sa sortie officielle prévue à l’été 2018 avec la version 5.0.
Lorsque l’on teste le plugin Gutenberg, on perçoit immédiatement son potentiel qui dépasse de loin le simple éditeur de texte, mais Gutenberg souhaite se positionner, à terme, comme une sorte de constructeur de pages (page builder) tel que Elementor ou Beaver builder.
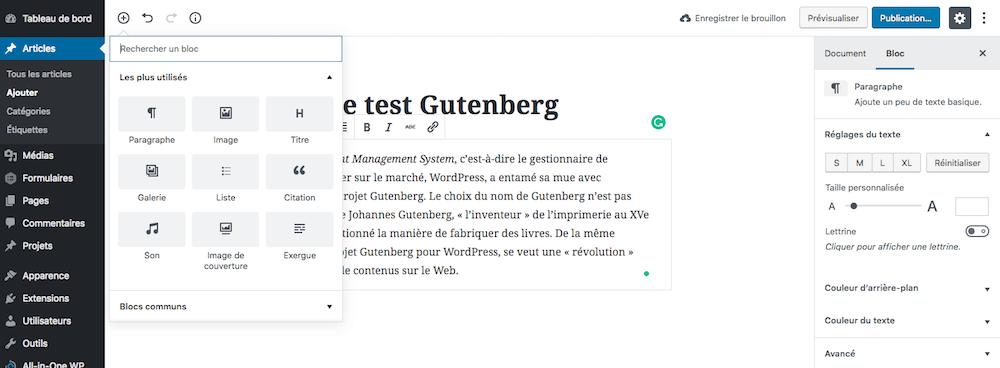
3) Quel est le fonctionnement de l’éditeur de texte Gutenberg ?
L’éditeur de texte WYSIWYG actuel de WordPress acronyme de What you see is what you get (ce que vous voyez est ce que vous obtenez) commençait à prendre de l’âge (une quinzaine d’années) et devenait limité face aux attentes des utilisateurs du CMS.
Gutenberg se remet au goût du jour et va désormais au-delà de la création de contenus (textes ou images) et permet de réaliser des mises en page avec des systèmes de blocs.
Les fonctionnalités intéressantes de l’éditeur de texte :
- Visualisation immédiate des changements
- Pour le rédacteur, une table des matières avec les titres (Hn) apparaît sur le côté
- Le nombre de mots, le nombre de titres et le nombre de blocs sont consultables facilement
- Ajout simple de boutons d’appel à l’action (CTA ou call to action) sans plugin ou sans coder
- L’intégration de contenus multimédia venus de Youtube, de Slideshare ou Reddit est facilité.
4) Quels sont les éléments constitutifs de Gutenberg ?
Vous pourrez disposer de blocs tels que les titres, les paragraphes, les images, les galeries d’images, les citations, les listes ordonnées ou non ordonnées dans l’ordre que vous souhaitez, des tableaux. Les utilisateurs réguliers devraient à terme être ravis par l’arrivée des blocs dans la constitution d’une page dans WordPress.
Il est intéressant de souligner que les développeurs pourront concevoir leurs propres blocs en fonction des besoins de leurs clients.
Si vous êtes habitué à utiliser un page builder, vous n’êtes pas obligé de l’abandonner. Les deux outils, page builder et Gutenberg, peuvent parfaitement cohabiter ensemble dans le même environnement WordPress.
5) Quelles sont les technologies utilisées par Gutenberg ?
Gutenberg utilise la librairie Javascript ReactJS de Facebook utilisée pour le flux d’actualité des utilisateurs du réseau social. ReactJS va supplanter JQuery, une librairie Javascript ancienne, devenue au fil des ans très lourde.
ReactJS permet de ne pas recharger une page lorsque l’on crée un brouillon, publie un article ou qu’on souhaite le mettre à jour. Le gain de temps peut être substantiel.
L’arrivée de ReactJS se fait au détriment de PHP dont le poids va diminuer dans le code du Core WordPress.
Gutenberg n’a pas oublié les blogueurs soucieux de leur SEO et désireux de bien positionner leur article sur leur moteur de recherche préféré. Il va vous guider par exemple lorsque vous voulez déposer une image dans un bloc (par simple glisser-déposer) en vous suggérant d’écrire un texte pour l’attribut ALT.
6) Les lacunes d’un outil encore jeune et les craintes suscitées
Plusieurs lacunes apparaissent lorsque l’on pratique le nouvel éditeur de texte de WordPress. Pour l’instant, l’ergonomie de l’éditeur de texte reste en deçà d’un constructeur de pages, mais l’outil est encore jeune et est voué à muer dans les prochains mois. Wait and see !
Mais la crainte la plus importante est la rétrocompatibilité des thèmes et des plugins avec le nouveau WordPress. Il va falloir être vigilant à ce sujet lors de la mise à jour à WordPress 5.0. La compatibilité avec les plugins utilisant des shortcode ne semble pas optimale. Par précaution, vous pouvez cloner votre site sur un site de développement, mettre à jour et voir s’il n’y a rien de cassé dans le thème.
Il y aura vraisemblablement des naufragés de WordPress 5.0. Pour ceux-là, il faudra rester absolument sur la dernière version stable de WordPress 4.9.6.
Plus que quelques semaines avant la sortie de la version 5.0 de WordPress, Gutenberg. Pour l’instant, les réactions des professionnels de WordPress ne sont pas toutes unanimes. Au final, la question est de savoir si cette évolution stratégique était prioritaire ou non. À notre sens, améliorer le temps de chargement aurait été davantage prioritaire pour les sites WordPress.
Nos dernières actualités webmarketing
Offre d’emploi : Lead Développeur.se
Afin de renforcer son équipe, La maison GRACIET recrute son/sa prochain(e) lead développeur web. Découvrez notre poste à pourvoir !
Garder le contrôle sur ses contenus : le cas TotalEnergies
Total profiteur de crise ? C’est ce qu’indiquait Google quand on cherchait le nom de la marque. Une bourde qui pose la question du contrôle des contenus…
Graciet & Co : organisme de formation certifié Qualiopi en 2022 !
Graciet & Co décroche la certification Qualiopi ! Après une préparation assidue de plusieurs mois, Graciet & Co devient organisme de formation Certifié Qualiopi. Une belle réussite fruit d’un travail d’équipe et d’une volonté constante d’amélioration.
Située à Dissay (proche de Poitiers), en Nouvelle-Aquitaine, entre Paris et Bordeaux, la maison GRACIET® vous accompagne pour bâtir la stratégie numérique qui vous permettra de conquérir votre marché au national comme à l'international.
Agence de référencement Poitiers 540 Rue des Lordières
86 130 DISSAY
Téléphone : 09 72 66 57 94
Design et contenus de GRACIET & Co | © 2017